VS Code网页远程开发
code-server 是一个开源的、基于浏览器的 VS Code编辑器,它允许用户在浏览器中远程访问和使用 Visual Studio Code,提供了类似桌面版编辑器的体验,但可以运行在远程服务器上。
code-server 是由 Coder 团队开发的,旨在让开发者可以在任何地方、任何设备上,通过 Web 浏览器访问和使用 VS Code,保持代码编辑的灵活性和流畅性。
本教程将通过介绍如何在Alaya NeW的弹性容器集群上部署 code-server,并使用浏览器访问 VS Code,演示如何远程开发。
使用场景
远程开发环境: code-server 适合需要长期运行在服务器上的开发环境,不需要在本地安装复杂的开发工具或依赖,只需要浏览器即可。
跨平台开发: 通过 code-server,开发者可以在任何平台(Windows、Mac、Linux)和任何设备(台式机、笔记本、平板、手机)上,访问自己远程的开发环境。
团队协作: 团队成员可以在远程服务器上共享代码和开发环境,快速进行协作,无需设置复杂的本地开发环境。
操作步骤
部署前准备工作
本次部署使用到Docker和Kubernetes,请准备好Docker环境,并确保本地有可用的Kubernestes客户端工具kubectl。
Docker环境安装请参考安装Docker
kubectl安装请参考安装命令行工具(kubectl)
镜像准备
注意
镜像仓库信息,可以通过一下方式获取
用户名密码:查看开通镜像仓库时的通知短信
访问地址:参考镜像仓库的使用
访问地址 是由 访问域名/项目 组成
包括以下步骤:
- 使用Docker命令下载code-server镜像。本次部署使用的镜像版本为4.95.3-39
docker pull codercom/code-server:4.95.3-39 - 给镜像打标签。
docker tag codercom/code-server:4.95.3-39 访问地址/codercom/code-server:4.95.3-39 - 登录镜像仓库,推送镜像
docker login -u [harbor_username] -p [harbor_password] 访问域名
docker push 访问地址/codercom/code-server:4.95.3-39
注意 请将访问地址,访问域名,用户名,密码替换为自己的镜像仓库地址以及用户名,密码。
当执行完毕后,请检查镜像仓库中是有镜像文件codercom/code-server:4.95.3-39存在。 关于如何查看镜像仓库,请参考:使用Harbor管理镜像资源
脚本准备
请下载脚本文件压缩包,并解压到本地目录。在前面下载并解压的模板脚本文件中,对所有文件进行变量替换。
需要替换的变量有:
| 变量名 | 所在文件 | 例子 |
|---|---|---|
| 访问地址 | deploy-code-server.yaml | registry.hd-01.alayanew.com:8443/alayanew-******-5cfd029439a8 |
| 访问域名 | harbor-config.json | registry.hd-01.alayanew.com:8443 |
| 用户名 | harbor-config.json | hb_abc123 |
| 密码 | harbor-config.json | 123456 |
secret准备
secret文件是用于保存敏感信息的,如对象存储的密钥等。本次部署中需要对harbor registry的用户名和密码进行加密,并保存到secret文件中。
- 当执行过前面的步骤后,请将harbor-config.json中的内容做base64编码。linux中可以使用base64命令进行编码。或者在线网站也可以进行编码。可以参考:https://tool.lu/encdec/
- 将编码后的内容保存到harbor-secret.yaml的.dockerconfigjson字段。 例子:
apiVersion: v1
kind: Secret
metadata:
name: alaya-harbor-secret
type: kubernetes.io/dockerconfigjson
data:
.dockerconfigjson: <base64编码后的内容>
部署应用
包含以下步骤:
- 执行k8s配置文件,部署应用
- 检查k8s部署结果
- 获取url
执行部署脚本
请在脚本目录下执行以下命令:
kubectl apply -k .
确保执行过程中没有错误。请注意:其中ServiceExporter的输出需要记录,后面将以这个url访问VS Code的Web UI。
检查部署结果
请执行以下命令:
kubectl get pods -n code-server
如果出现以下输出,说明部署成功:
NAME READY STATUS RESTARTS AGE
code-server-5987dbbf9c-47276 1/1 Running 0 5h10m
其中code-server-5987dbbf9c-47276是pod的名字,每次部署都会产生一个新的pod名字,后面的命令都需要使用这个名字。
获取url
请执行以下命令:
kubectl describe serviceexporter vscs-itf -n code-server
在输出结果中,在status下有Message字段,记录了ServiceExporter的url。
开始使用
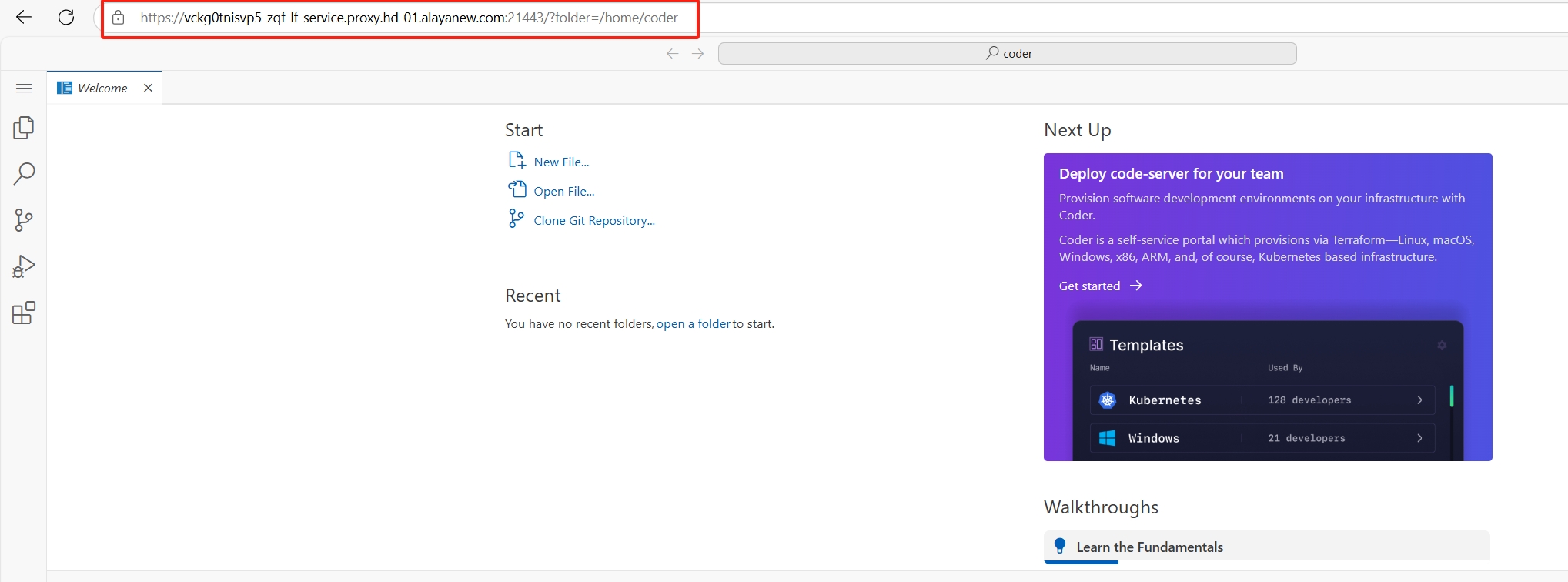
在浏览器中输入ServiceExporter的url,打开VS Code的Web UI。第一次登录的时候需要输入密码(前面创建的service_password)。

安装插件
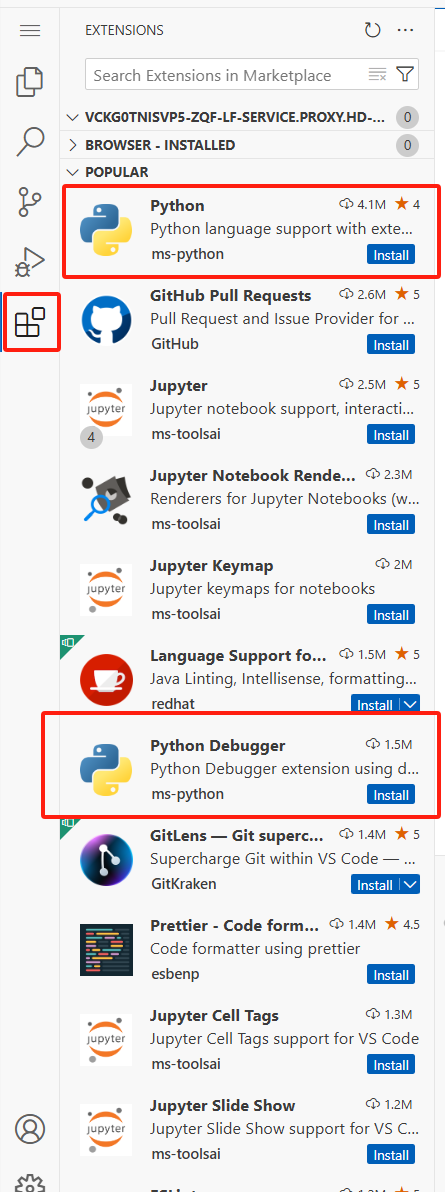
VS Code的Web UI提供了丰富的插件,用户可以根据自己的需求安装。点击左侧的扩展按钮,搜索插件,点击安装即可。
以安装Python插件为例,点击左侧的扩展按钮,搜索Python,安装Python以及Python Debugger插件。

编程和运行
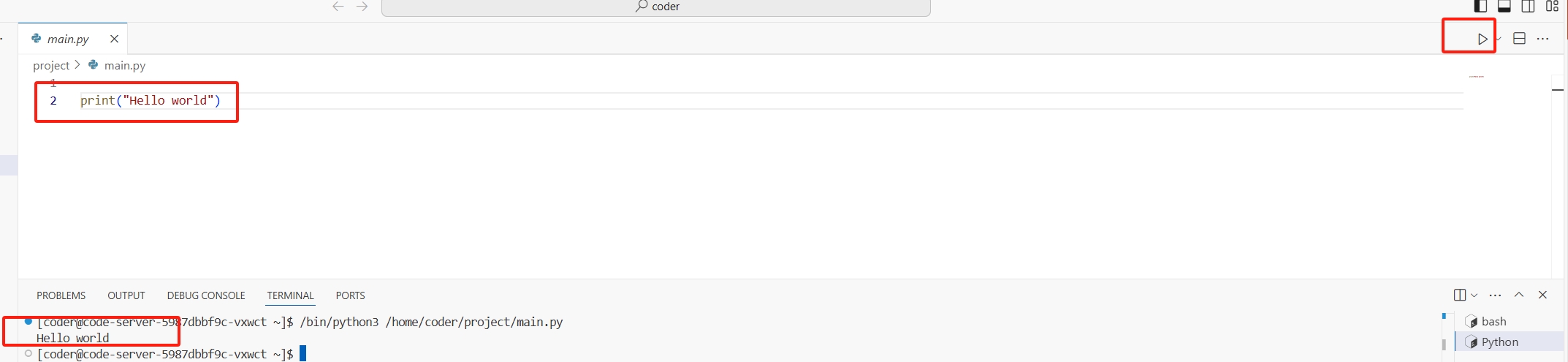
创建一个Python文件,输入以下代码
print("Hello, world!")
点击左上角运行按钮,运行程序。在输出窗口可以看到程序的运行结果。

总结
code-server 是一个强大的工具,能让你在远程开发环境中享受完整的 VS Code 编辑器体验。它的远程访问特性使得开发者可以跨平台、跨设备进行开发,适用于云开发、远程服务器开发以及协作开发等多种场景。通过 Docker、系统服务或者代理,你可以灵活地部署和使用 code-server,提高开发效率。
关于license
请按照VS Code Code-Server的版权要求使用,请参考:https://github.com/coder/code-server/tree/main?tab=MIT-1-ov-file