故障排除
workshop中运行的结果和提交任务后的运行结果不一致(workshop结果存在config.json等文件,提交任务的结果没有config.json等文件)
问题描述
在Workshop中运行的结果与通过任务提交系统运行的结果不一致。具体来说,Workshop运行结果包含config.json等文件,而任务提交的结果中这些文件缺失。
问题分析
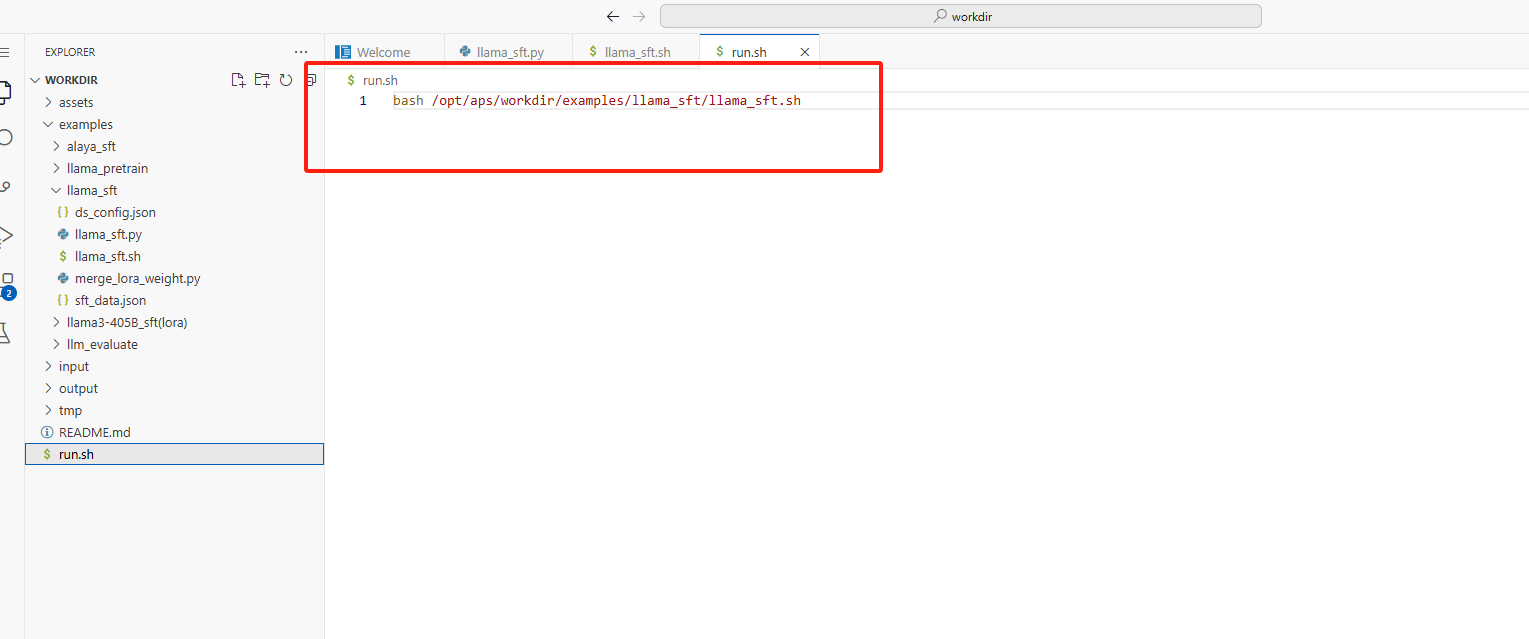
Shell脚本比较运算符问题:在run.sh脚本中使用了==作为比较运算符,这在Bash中是可行的,但在某些Shell环境(如Dash)中,==是非标准的,会导致执行错误。
解决方案
- 修改比较运算符:将
run.sh中的==比较运算符替换为-eq,以确保脚本在所有Shell环境中都能正确执行。 - 代码更新计划:在后续的1.2版本中,将统一将代码中的
==替换为-eq,以避免此类问题再次发生。
操作步骤
- 打开
run.sh脚本文件。 - 搜索并替换所有的
==为-eq。 - 保存文件并重新测试以确保更改有效。
- 监控后续版本更新,以确保代码更新被正确实施。
请按照上述步骤操作,以解决脚本执行不一致的问题。如果遇到任何困难或问题持续存在,建议联系技术支持以获得进一步的帮助。



在LM Lab的workshop中,点击编码进入VS Code,装插件连不上网
问题描述
LM Lab的workshop中,由于无法联网,VS Code插件需要通过离线方式安装。
离线安装VS Code插件步骤:
-
下载插件:
- 首先,你需要在有网络的环境中下载所需的VS Code插件。
-
导入插件:
- 进入LMLab的workshop,启动workshop,点击编码进入VS Code编码环境。
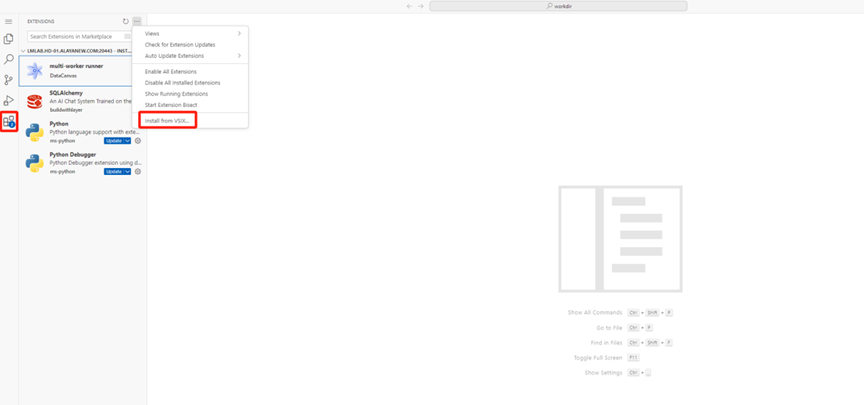
- 在VS Code中,点击左侧的Extensions(扩展)图标。
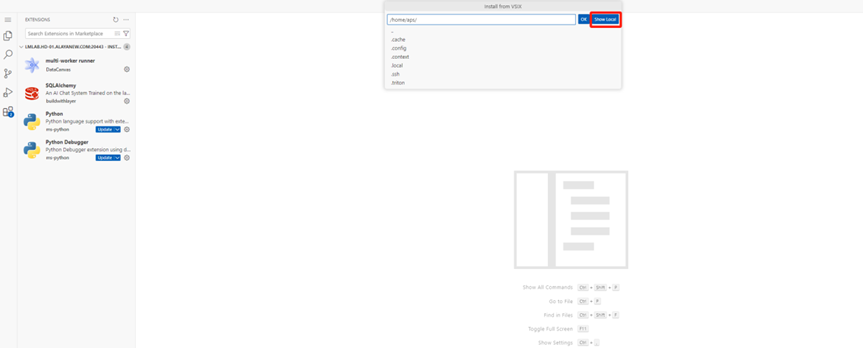
- 在Extensions视图中,点击右上角的“Install from VSIX”按钮。

-
上传插件:
- 在弹出的对话框中,选择“Show Local”选项。
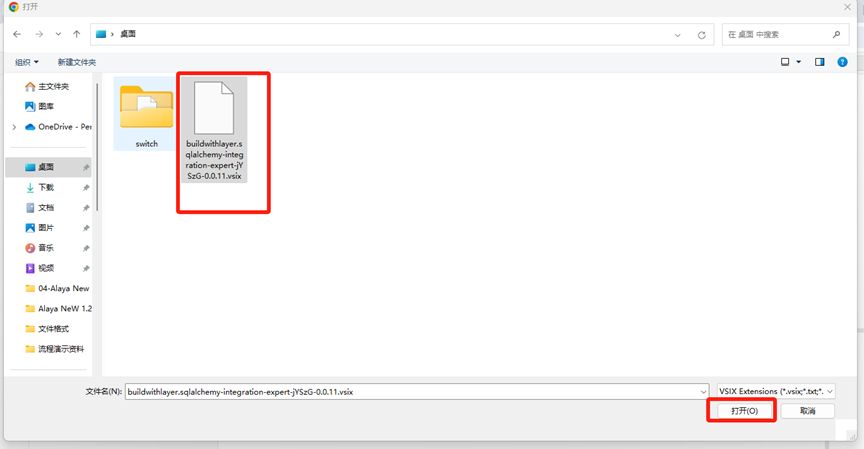
- 上传你在步骤1中下载的VSIX文件。


-
等待安装完成:
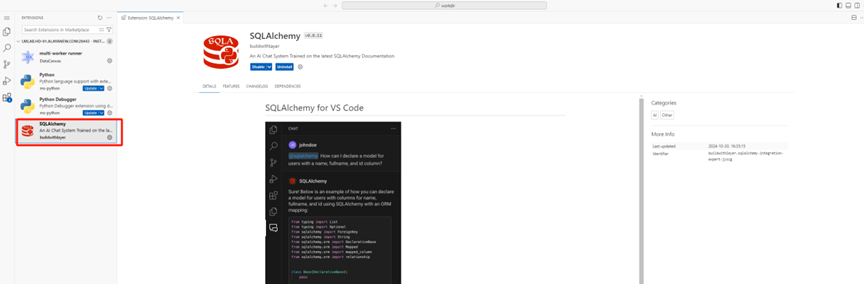
- 上传后,VS Code将自动开始安装插件。
- 安装完成后,你可以在Extensions视图中查看已安装的插件。

在LM Lab的workshop中,离线安装VS Code插件,报插件版本不一致问题
问题描述
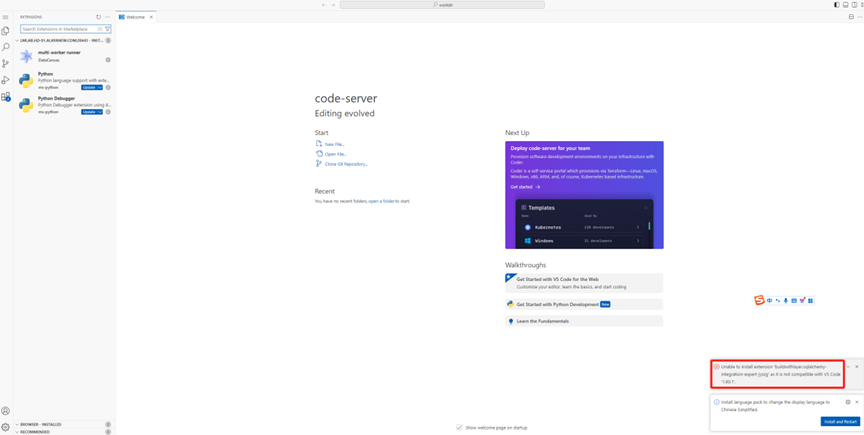
- 使用离线安装插件安装过程中,可能会出现下载的插件和workshop 中的VS Code版本不一致的问题,此时需要修改插件中的VS Code版本。
- workshop 中的VS Code版本不一致问题的错误信息如下:

解决方案
-
使用压缩软件打开插件:
- 使用360压缩等压缩软件打开下载的VSIX文件。

- 使用360压缩等压缩软件打开下载的VSIX文件。
-
修改插件版本:
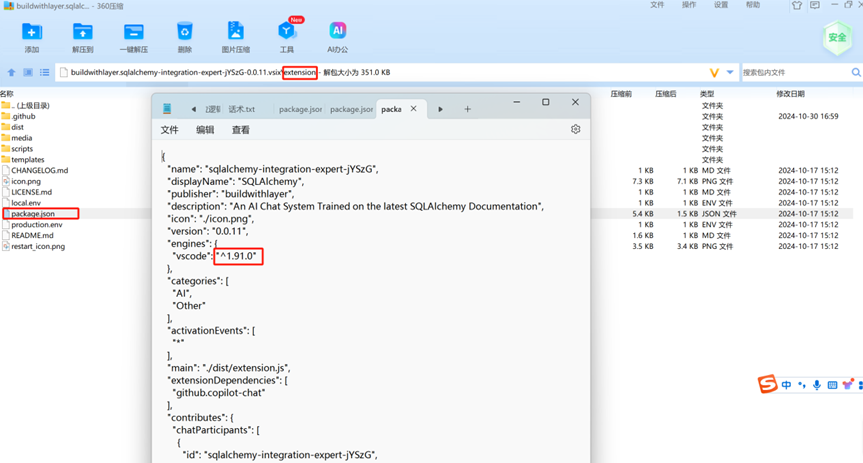
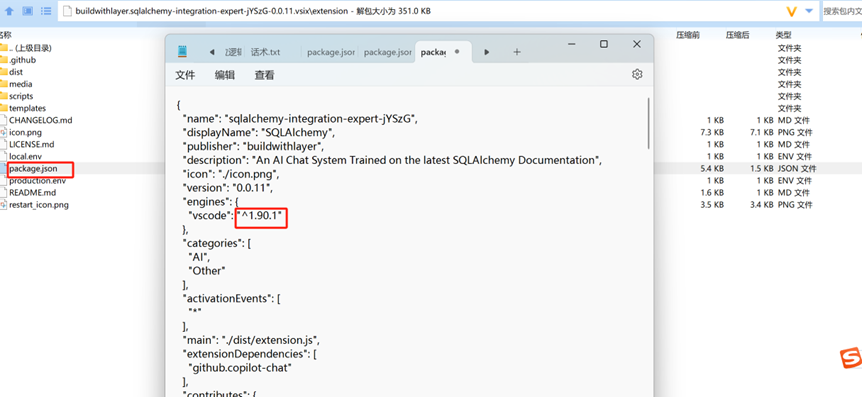
- 进入插件的
extension目录。 - 打开
package.json文件, 编辑package.json文件中的VS Code版本,将版本改成workshop的错误提示信息中的版本。
- 进入插件的


-
保存并重新打包:
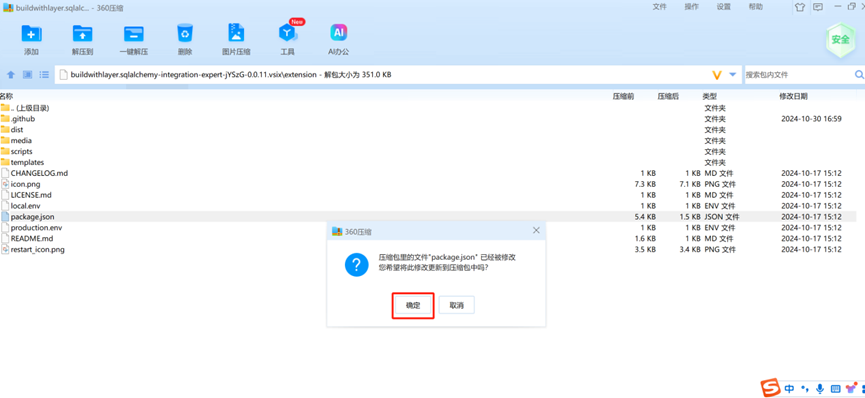
- 编辑
package.json文件中的VS Code版本后。 - 确认360压缩是否提示更新压缩包,点击“确定”以保存更改。

- 编辑
-
重新安装插件:
- 将修改完VS Code版本的插件,按照离线安装插件的步骤,重新在workshop安装一遍即可。